
怎样用 Atom+Markdown 写作
2017, Oct 26
Markdown 是一种简单的语言,用它写作,就不用总想着用什么格式去修改。让写作回归写作的本质。
先看三篇文章:
- 用 Markdown 写作的好处见 Markdown 写作浅谈
- Markdown 语法指南见 Mastering Markdown · GitHub Guides。
- Atom 是开源的,支持很多 Markdown packages,可以扩展一些很赞的功能,Markdown 的预览,以及插入图片,看这篇文章就知道啦:使用 Atom 打造无懈可击的 Markdown 编辑器。
你要是这三篇都看完,那Markdown的使用就基本没有问题了。
另外值得注意的是,GitHub Guides中没有提到 ‘color’, ‘css’, ‘html’, or ‘style’,因此用这些写的无法在 GitHub 上显示;下面的举例中,也会明确指出哪些适用于 GitHub,哪些不适用。
emoji适用于(GitHub)
如果是 GitHub写作,只要调用“:”就可以了。如果要在 Jekyll 中显示 emoji,还要注意 _config.yml中要这样设置。
在 Atom 里编辑 emoji,需要添加一个 package—autocomplete-emojis,输入“::”,就可以调用 Markdown emoji 了![]()
有哪些 emoji 可以用呢?来看看小抄表
表格(适用于 GitHub)
Markdown 写法

Markdown 呈现样式
| Softwa | Atom | Jianshu | Weizhi |
|---|---|---|---|
| Function | Edit | write | knowledge management |
Highlight(适用于 GitHub)

+ 加号代表highlight绿色
- 减号代表highlight红色
粘贴照片
为了快速粘贴剪切的照片,需在 Atom 设置中下载 markdown-img-paste,并注册千牛云,按提示输入配置,其中域名只要用测试域名就可以了。
为什么不拷贝截图后直接粘贴,而要用千牛云呢,因为照片的路径无法在 Jekyll 页面上显示,只能在 GitHub 上显示。Markdown-img-paste 默认粘贴的照片储存在 _post/assets 下,Jekyll直接找到 assets 上去找图片,是肯定找不到的。最好的解决方案还是用 Markdown-img-paste +千牛

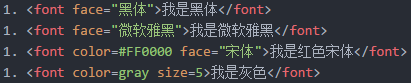
字体(不适用于 GitHub)
Markdown 写法

Markdown 呈现样式
- 我是黑体
- 我是微软雅黑
- <font color=#FF0000 face=”宋体”>我是红色宋体</font>
- <font color=gray size=5>我是灰色</font>
另外颜色可以在这个网站查询RGB颜色参考
底色/背景色(不适用于 GitHub)
Markdown 写法

Markdown 呈现样式
配色参考 Color Palettes Color Schemes